Spacing Recipes
You can achieve spacing between items with one of the implementations of ItemDecoration provided by this library:
DpadLinearSpacingDecoration: for columns and rowsDpadGridSpacingDecoration: for grids
Both of them support vertical and horizontal orientations. Please check the examples below.
Alternatively, the following APIs also work:
setItemSpacing()
setItemEdgeSpacing()
setItemMaxEdgeSpacing()
setItemMinEdgeSpacing()
Linear spacings
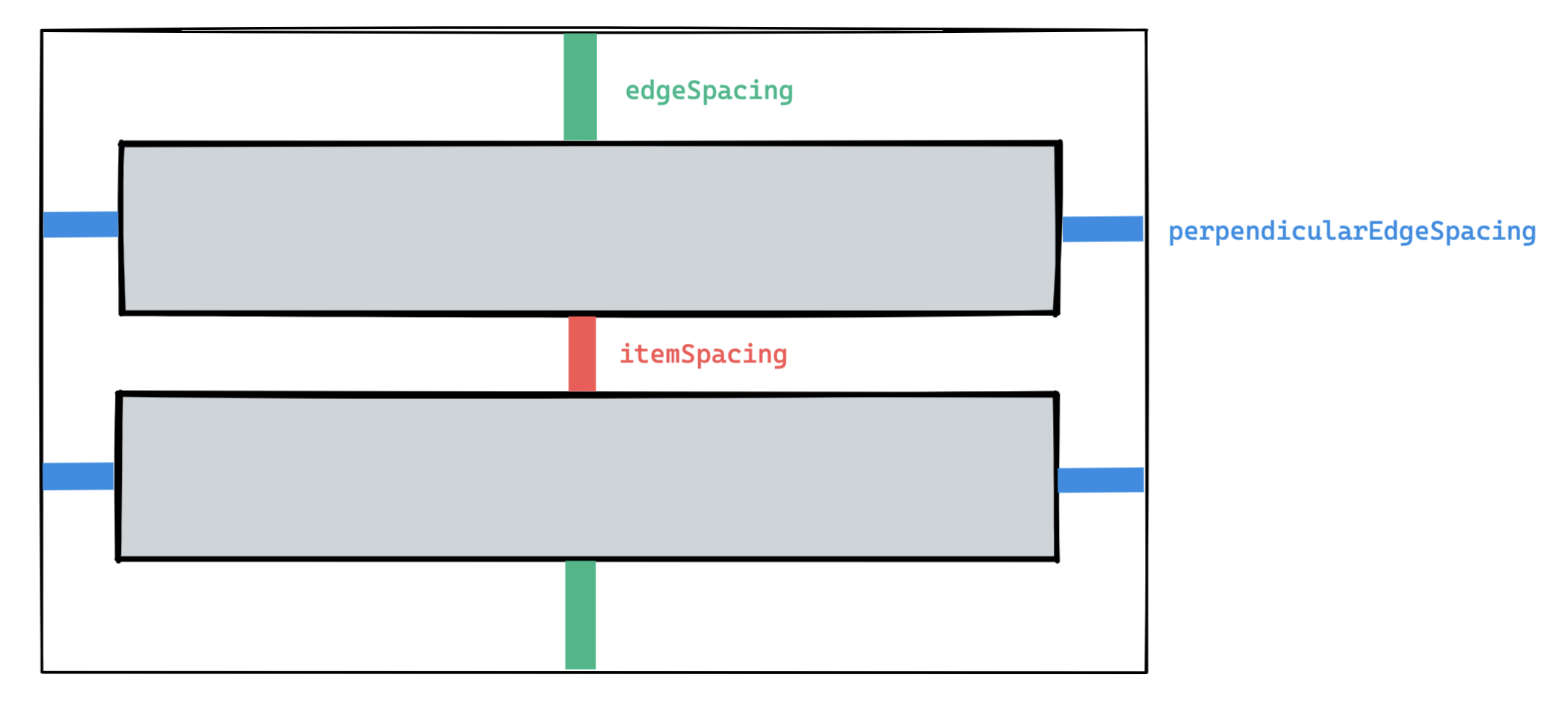
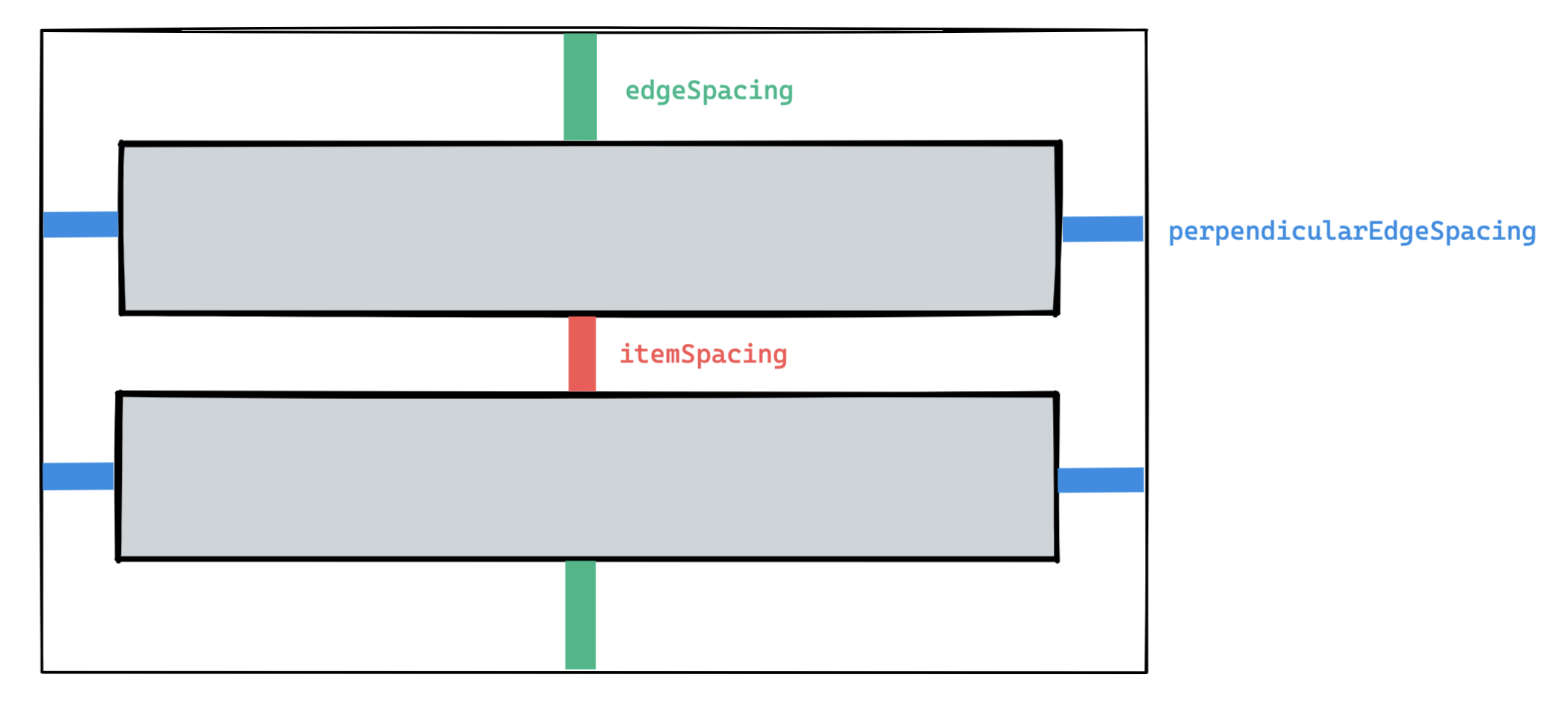
Column

| fun setupSpacing(recyclerView: DpadRecyclerView) {
recyclerView.addItemDecoration(
DpadLinearSpacingDecoration.create(
itemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.vertical_item_spacing
),
edgeSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.vertical_edge_spacing
),
perpendicularEdgeSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.horizontal_edge_spacing
)
)
)
}
|
XML variant:
| <com.rubensousa.dpadrecyclerview.DpadRecyclerView
android:id="@+id/recyclerView"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
app:dpadRecyclerViewItemEdgeSpacing="@dimen/vertical_edge_spacing"
app:dpadRecyclerViewItemSpacing="@dimen/vertical_item_spacing" />
|
Note
- If you don't specify a
edgeSpacing, by default it will be the same as itemSpacing.
- If you don't specify a
perpendicularEdgeSpacing, by default it will be set to 0.
If you just need even spacings across all items in the layout direction, you can do the following:
| fun setupSpacing(recyclerView: DpadRecyclerView) {
recyclerView.addItemDecoration(
DpadLinearSpacingDecoration.create(
itemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.vertical_item_spacing
)
)
)
}
|
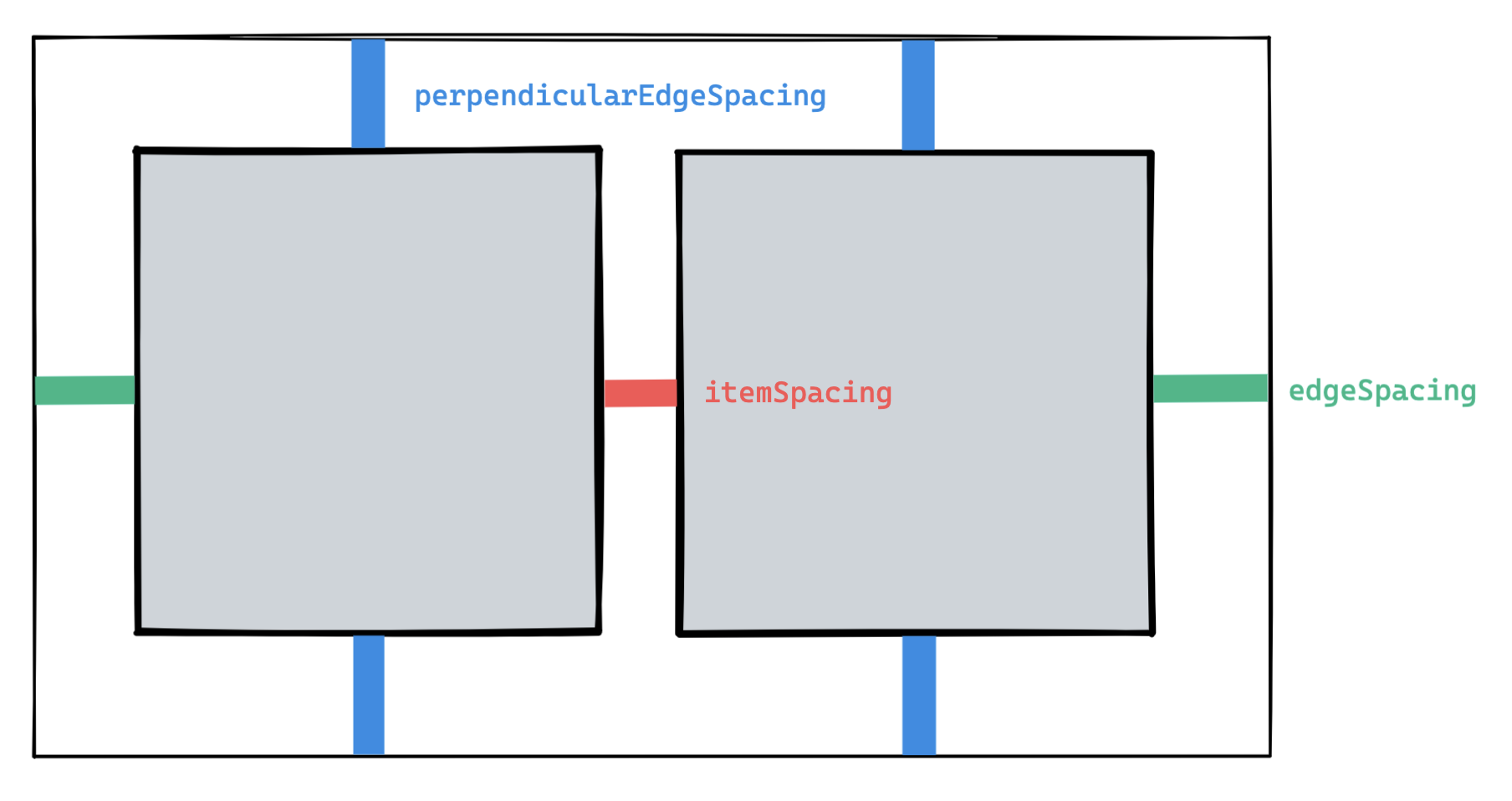
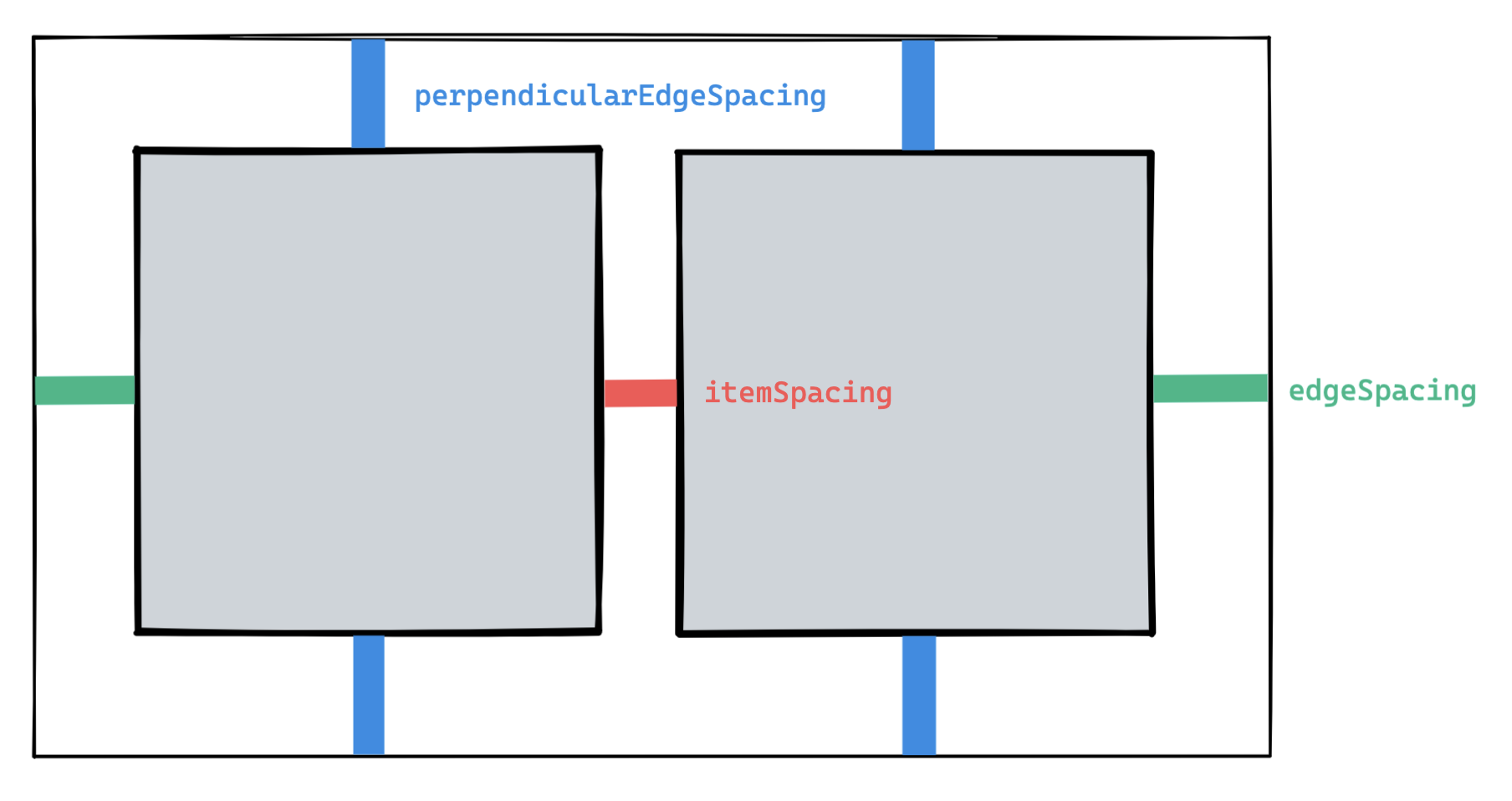
Row

| fun setupSpacing(recyclerView: DpadRecyclerView) {
recyclerView.addItemDecoration(
DpadLinearSpacingDecoration.create(
itemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.horizontal_item_spacing
),
edgeSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.horizontal_edge_spacing
),
perpendicularEdgeSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.vertical_edge_spacing
)
)
)
}
|
Note
- If you don't specify a
edgeSpacing, by default it will be the same as itemSpacing.
- If you don't specify a
perpendicularEdgeSpacing, by default it will be set to 0.
If you just need even spacings across all items in the layout direction, you can do the following:
| fun setupSpacing(recyclerView: DpadRecyclerView) {
recyclerView.addItemDecoration(
DpadLinearSpacingDecoration.create(
itemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.vertical_item_spacing
)
)
)
}
|
Grid spacings
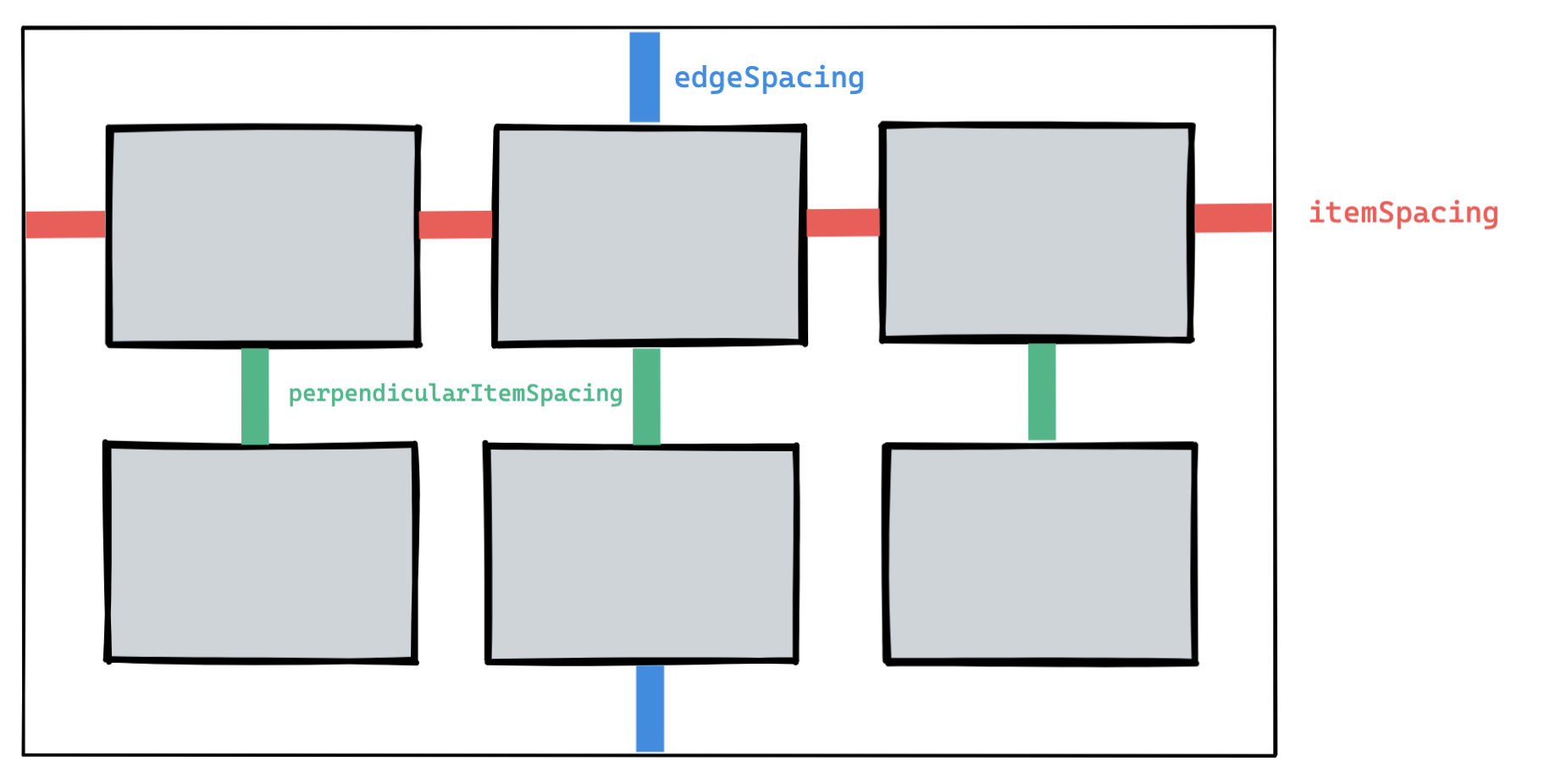
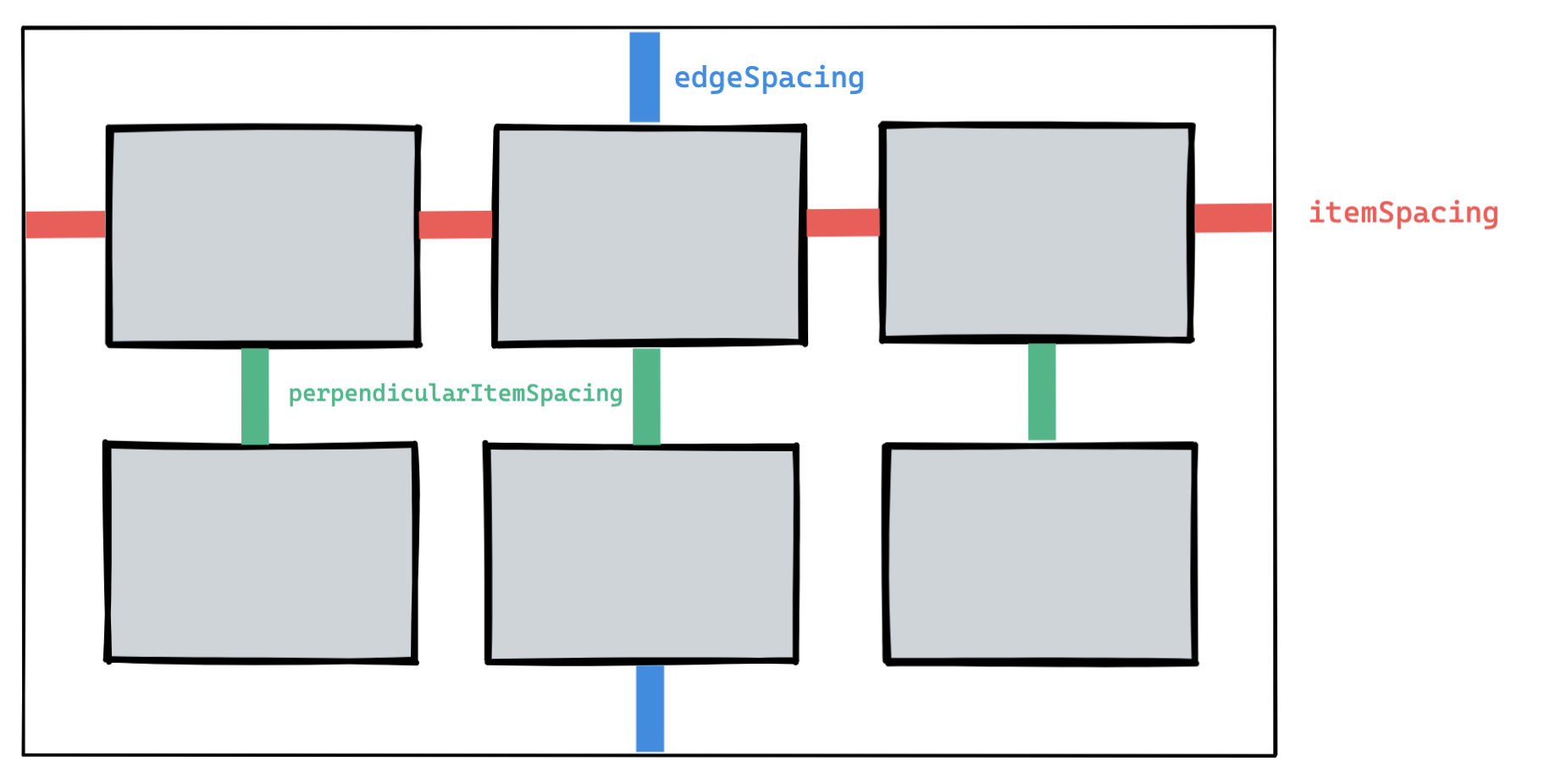
Vertical

| fun setupSpacing(recyclerView: DpadRecyclerView) {
recyclerView.addItemDecoration(
DpadGridSpacingDecoration.createVertical(
itemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.grid_horizontal_item_spacing
),
perpendicularItemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.grid_vertical_item_spacing
),
edgeSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.grid_vertical_edge_spacing
)
)
)
}
|
Note
- If you don't specify a
edgeSpacing or perpendicularItemSpacing, by default both will be the same as itemSpacing.
If you just want to apply the same spacing to all sides, you can do the following:
| fun setupSpacing(recyclerView: DpadRecyclerView) {
recyclerView.addItemDecoration(
DpadGridSpacingDecoration.create(
itemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.grid_item_spacing
)
)
)
}
|
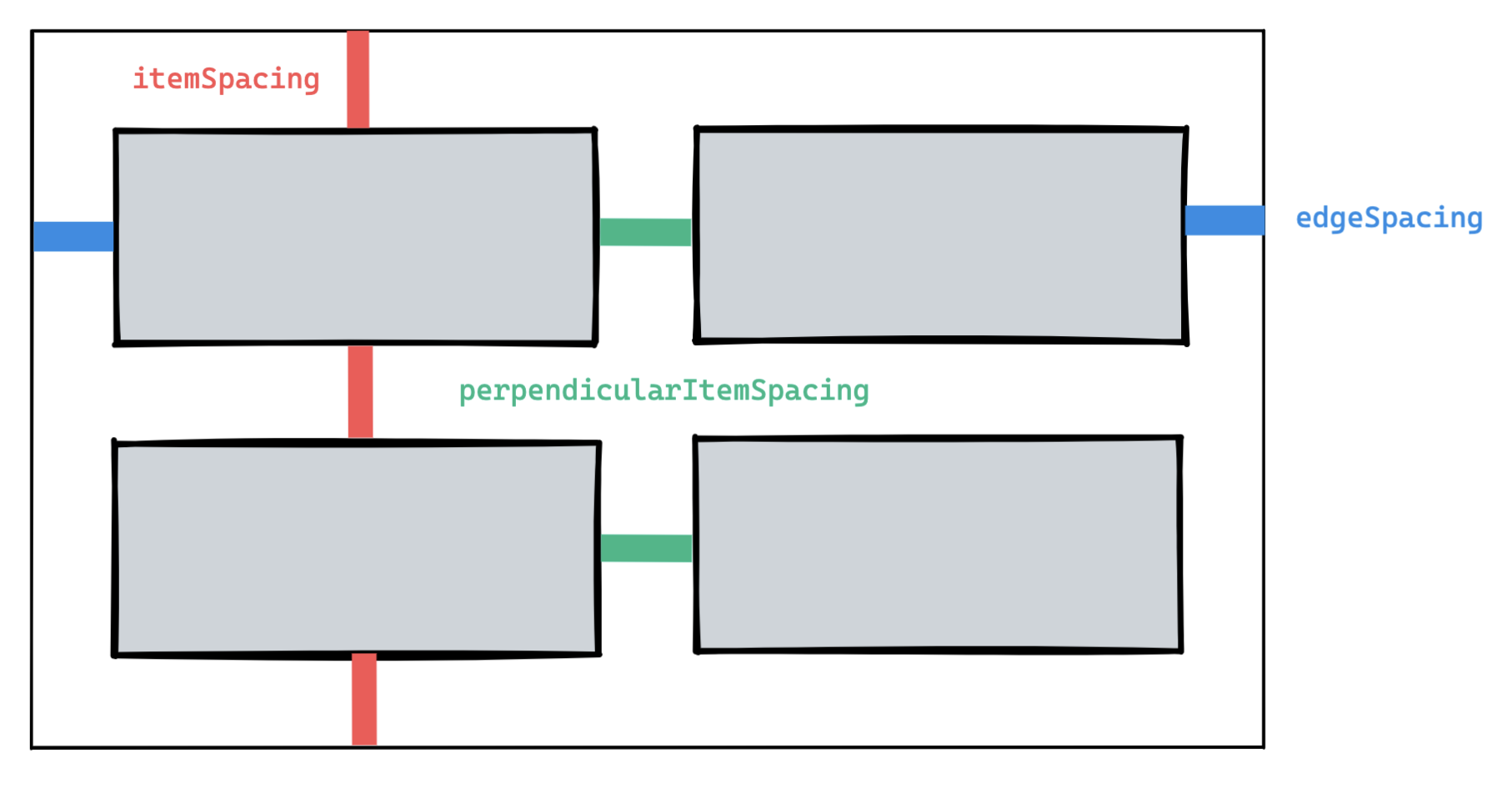
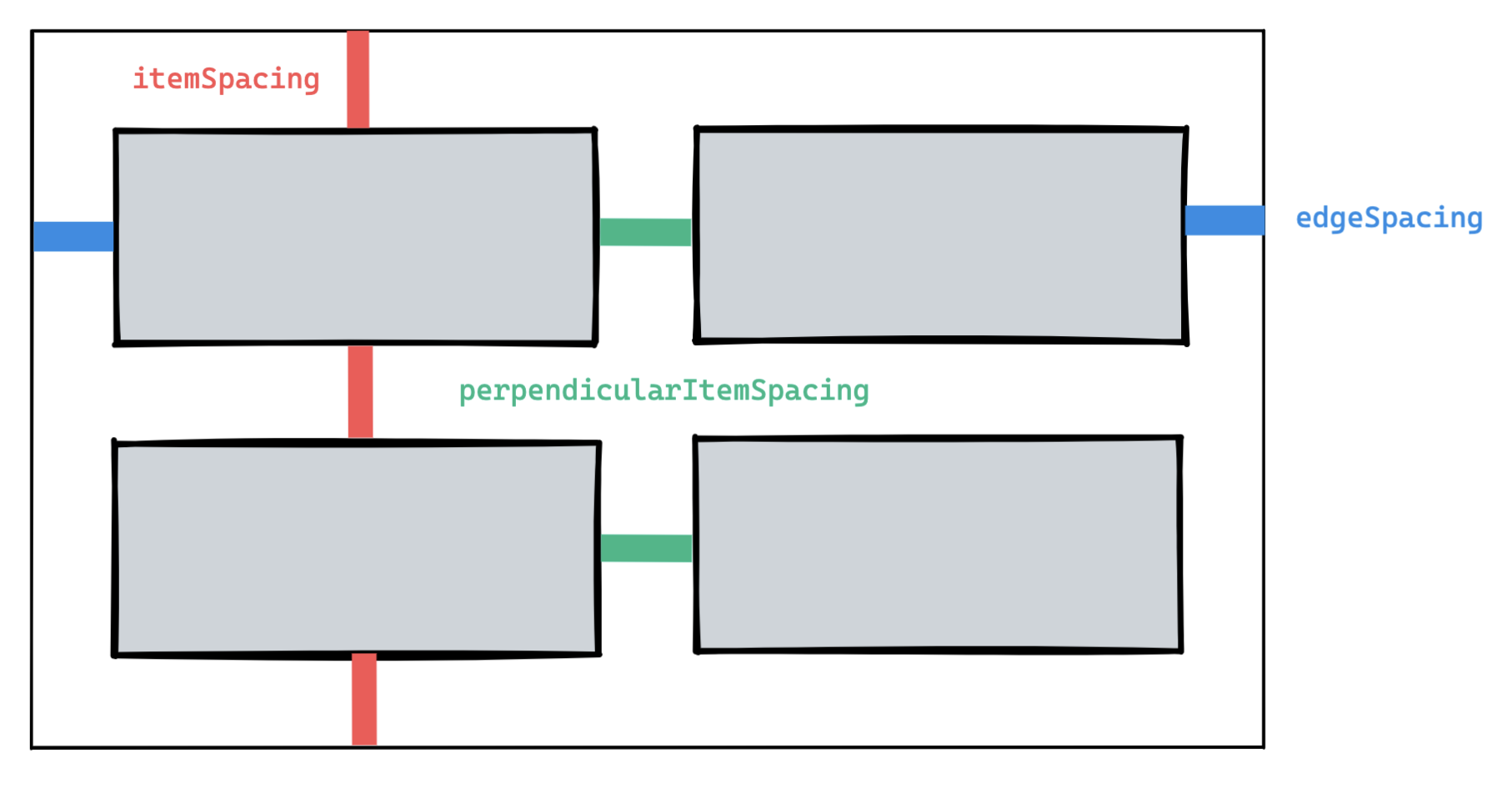
Horizontal

| fun setupSpacing(recyclerView: DpadRecyclerView) {
recyclerView.addItemDecoration(
DpadGridSpacingDecoration.create(
itemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.grid_horizontal_item_spacing
),
perpendicularItemSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.grid_horizontal_item_spacing
),
edgeSpacing = recyclerView.resources.getDimensionPixelOffset(
R.dimen.horizontal_edge_spacing
)
)
)
}
|